众所周知,一个完整博客网站的组成离不开必要的三件套
1.网站基本框架 2.运行网站的服务器 3.一个自己喜欢的域名
可以说是缺一不可 下面就带大家看看完整的博客网站是如何被搭建起来的
准备工作
1.网站框架——Typecho
Typecho 是国内开发者开发的一款开源免费的动态博客程序,可以运行在基于 PHP 环境的各种平台上。
官网:Typecho Official Site GitHub:typecho: A PHP Blogging Platform. 相比于同为动态博客并且广为人知的 WordPress 来说,Typecho 的一大特点就是 “精简”。全部文件不足 500KB,但却也实现了完整的主题和插件支持。博客程序很轻量,资源占用也很低,原生支持 Markdown 语法。属于省心并且简洁的博客类型。
2.服务器购买
这里我推荐桔子数据的香港云,关键是价格便宜(不是广告!) 这里是传送门
个人建议买这个  配置随意,但是系统记得选择
配置随意,但是系统记得选择Ubuntu 20
等待机器初始化完成后再点开安全组  用
用ssh为名字添加一组新的策略,再点击应用即可
3.域名购买
域名推荐在 Namesilo 购买,价格便宜,同时赠送永久免费的隐私保护。
官网:Namesilo
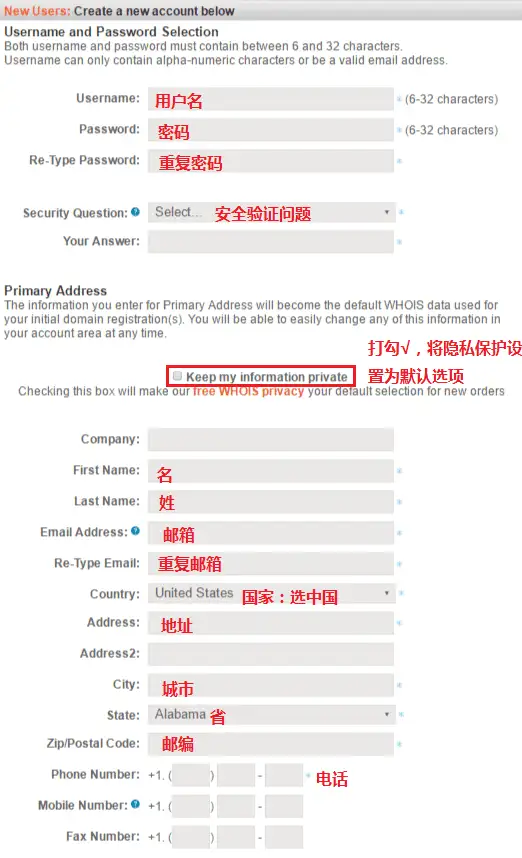
首先 注册账户。注册信息建议使用美国生成信息,国家选择美国(United States),并勾选 “Keep my information private” 默认使用隐私保护。  然后 搜索想要注册的域名,进行购买。
然后 搜索想要注册的域名,进行购买。
设置域名续费规则、注册时长等。在 “Have a Coupon……” 处输入优惠码 okoff 或者 go2think ,点击 “Submit” 应用,优惠一美元。
完成后点击 “CONTINUE” 付款,支持支付宝和 Paypal
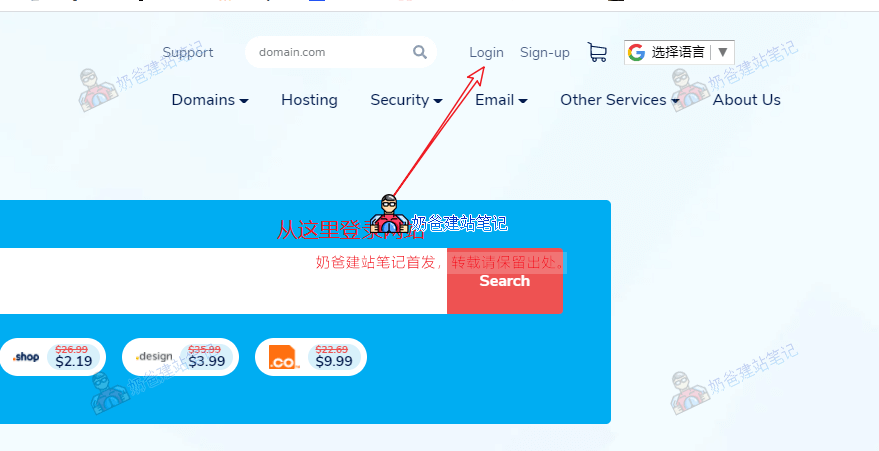
之后进行域名解析。先进行登录

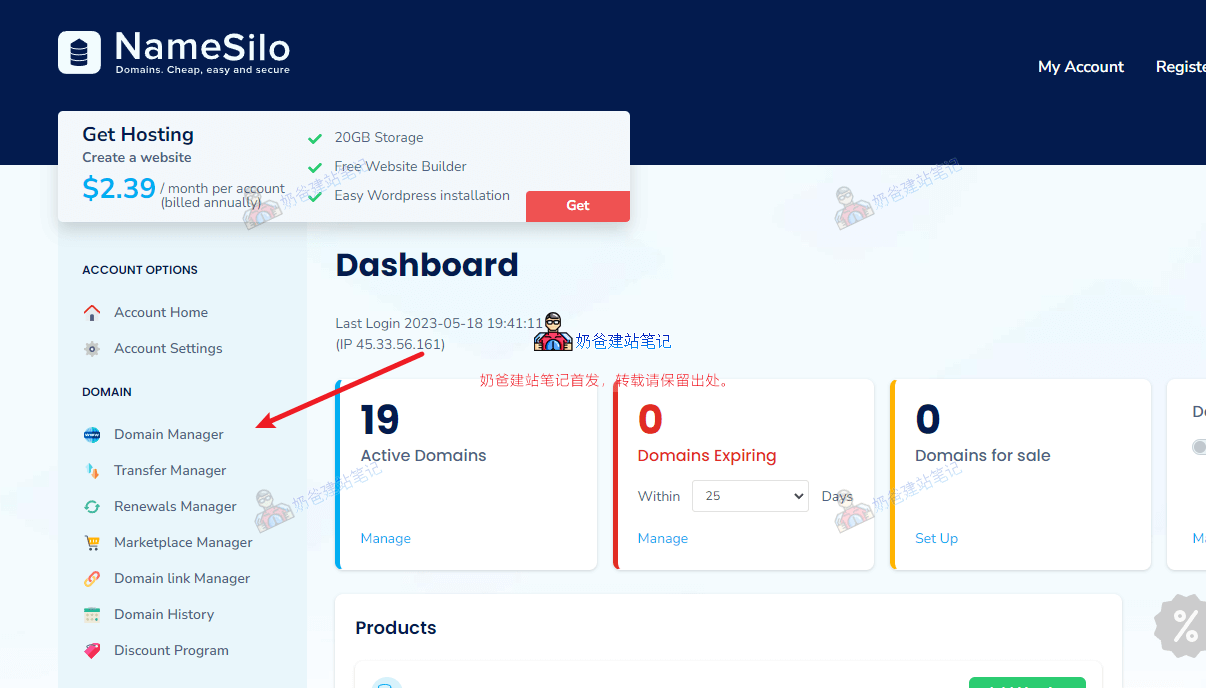
进到个人主页后点击

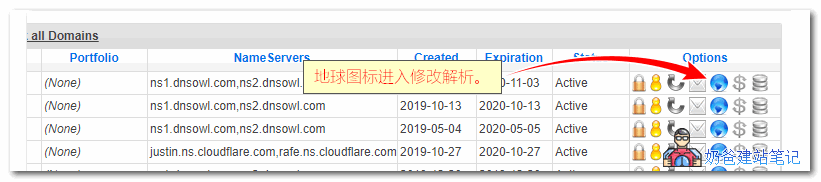
之后点击域名后面的蓝色小地球



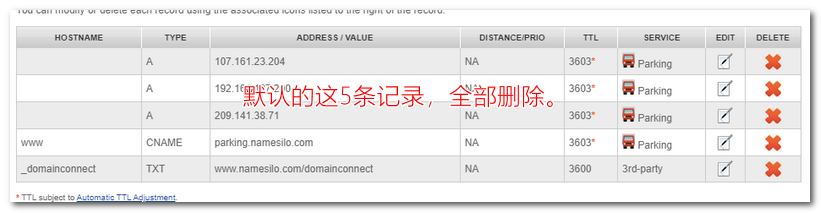
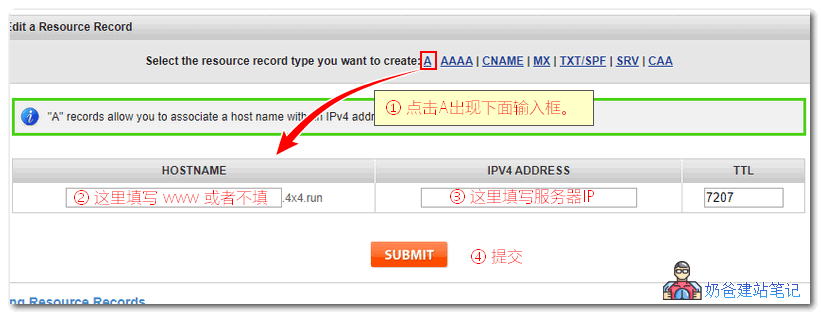
把后面TTL修改成3600后再点击提交
开始搭建
连接 VPS
使用 SSH 工具连接我们的 VPS,Windows 推荐 xshell,Mac 可使用自带的终端。Putty 也可以。 xshell官网
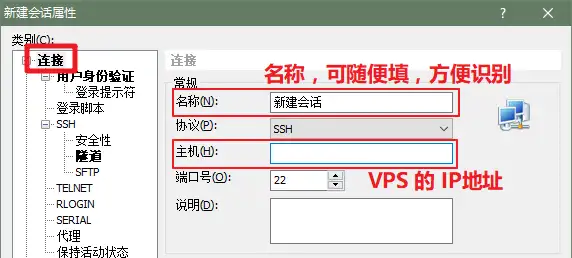
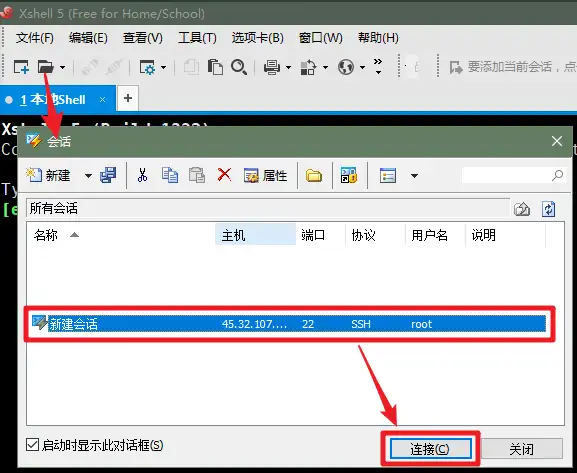
点击 “文件” —> “新建” —> “连接”,输入 “名称” 和 “主机” (即VPS ip) 
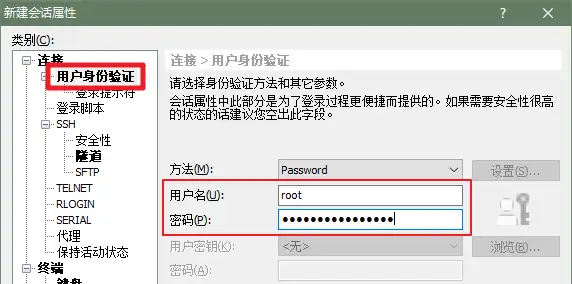
点击 “用户身份验证”,输入用户名(默认root)和密码。确认 
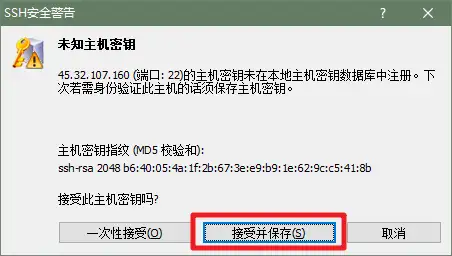
连接 VPS,接受并保存密匙。 

出现 root@vultr:~# 即连接成功,可以输入代码了进行操作了。 
Typecho 搭建
安装宝塔 Linux 面板,复制下面安装代码到 Xshell 回车运行。
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
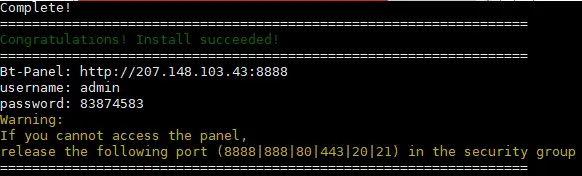
中间需要进行 “确认”,都输入 Y 回车即可。安装完成会显示登录信息,包括面板地址、用户名和密码。 
然后分别运行下面的命令。将下面的你的端口替换成你的服务器所显示的Bt-Panel中的端口。比如上图中端口为8888
sudo ufw allow 80
sudo ufw allow 你的端口
此时打开浏览器进入面板,如果无法进入,请在服务器面板界面找到“安全组”或“防火墙”等字样添加上述两个端口。注意,允许ip应填写0.0.0.0或0.0.0.0/0
成功进入面板后会提示安装 LNMP。PHP 版本改为 7.4,点击 “一键安装”,等待网站环境安装完成。 
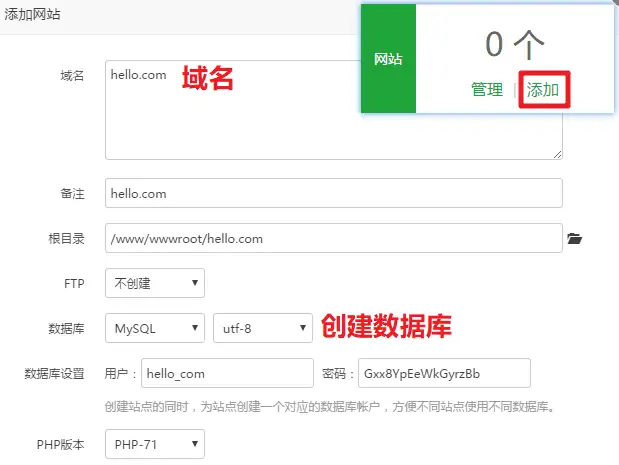
创建网站
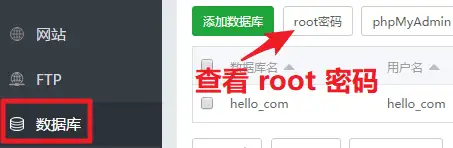
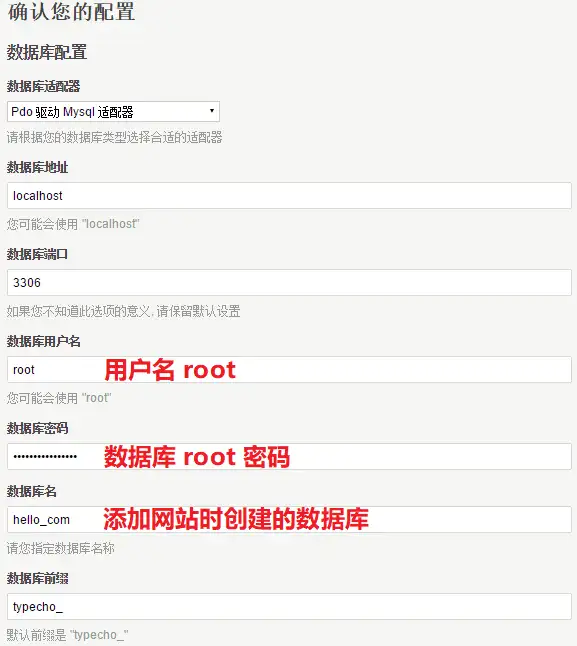
添加网站,并同时新建数据库。记录下数据库的用户名 和密码  网站创建后,进入数据库,查看并记录 root 密码 备用
网站创建后,进入数据库,查看并记录 root 密码 备用 
安装 Typecho
进入 Typecho 官网,下载安装包。建议下载正式版。
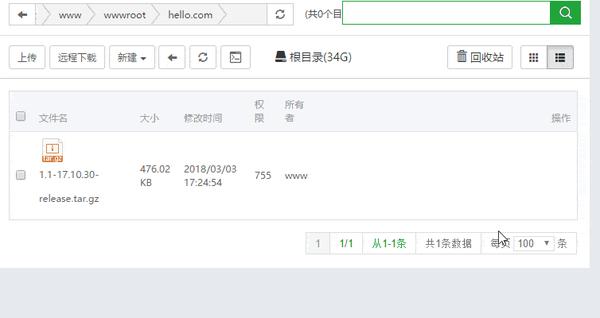
打开网站管理页面,进入网站目录,把该目录中的现有文件全部删除。然后把 Typecho 文件压缩包上传到网站目录中并解压,解压后出现 build 文件夹。 
把 build 文件夹中的文件全部复制到 http://hello.com 文件夹中,然后删除 build 文件夹 和 Typecho 压缩包 
浏览器访问 hello.com/install.php,按提示完成 Typecho 配置 

完成配置
美化界面
相信你一定不想对着一块白板写自己的文章。你可以到下面这个网站中去寻找你喜欢的主题。 Typecho Themes 使用方法也很简单,就是将你下载下来的主题文件上传到网站的/usr/themes目录下即可  然后你就能在typecho后台的
然后你就能在typecho后台的控制面板->外观中设置你喜欢的主题了