什么是Web?
日常生活中碰到的有关网络的一切,都能叫作Web。小到家庭网络,大到跨国网站前后端布局
你现在看到的这个网站,以及我们比赛用的平台,输入网址,点击回车,无数通信与网络工程原理在你看不到的地方用不到几秒的时间一通操作后,一个漂亮的网页就这样成现在你面前。而完成这一过程的所有步骤,就构成了我们所说的Web技术。
在网络安全领域,web安全技术则是你能在现实中看到的最像影视作品里黑客们在使用的技术。就像上面所说的访问网站的例子,黑客们可能出现在你任何意料之外的地方。比方说,你正在付款的淘宝网其实并不是真的,而是黑客伪造出来的1比1复刻网站;上大学后老师教了你怎么搭建一个属于自己的个人博客,结果不出两天就被不知名黑客不知道从哪挂上了各种满天飞的广告;就连你出门随身携带的手机自动连上的无密码免费wifi,可能都是黑客在监听你QQ微信的幌子。
怎么学Web?
不懂就搜(善用ai和搜索引擎,小到软件怎么使用,大到某一个庞大的知识点,可以使用多个搜索引擎,推荐google和bing),不懂就问(大雪参必备技能—脸皮厚)
推荐blog网站: 先知社区,freebuf,Red的小屋(本站)
接下来,就让我们通过这次TKKCTF,从最最基础的几个技术,来浅入一下会令你感慨黑客们无所不能的Web安全技术,来看看这些被形容得很坏但又很酷的事情。
网站基础
我们都知道,当我们想要访问一个网站时,就需要一个网址,而网址的专业名词就叫“域名”。域名除了能带你访问你想访问网站以外,一般都带有一些其他信息,例如网站所在服务器的ip地址等等内容。这些内容我们管他叫DNS记录。为了查询到这些内容,我们就需要做一件事,也就是DNS解析。其中,本引导题的flag就藏在我们的平台域名xujclab.com的TXT记录中,快去试试吧!
对应题目:引导题
网络基础
如果你是个没有很多网络开发经验的小白,肯定不知道什么叫Http协议。但如果仔细观察一下你现如今接触到的绝大多数网站网址最开始,都有一段这样的东西:http://
在博大精深的网络世界中,我们所看到的网站,架设在一种叫“服务器”的电脑上。它其实和我们正在使用的电脑就组成上来说没有任何不同,一样的内存,一样的硬盘,一样的芯片,最大的区别就是它为了保证它正在服务的网站能够7x24小时不间断提供功能,就7x24小时不会关机。而我们自己电脑上的浏览器,为了能让你想访问的网站的服务器准确地为我们提供服务,就需要使用一个双方电脑都看得懂的东西来互相告诉对方现在自己想干什么。这个“东西”就叫“协议”,“协议”是两台电脑都能看得懂的内容,一种约定俗成的格式,于是他们就会用这个东西相互交流。而“Http协议”其实就是众多协议中我们最常见到的一个,他告诉服务器我们想要看到的网站叫什么,例如下面这个
http://redshome.top/
redshome.top是我网站的名字,而http://就是告诉服务器的我想访问redshome.top这个网站的协议
那么http协议是通过什么通信的呢?答案是“数据包”。你的电脑通过发送一个“Http数据包”来告诉服务器我们想干什么。下面这个就是一个真实的“Http数据包”
GET / HTTP/1.1
Host: ctf.xujc.com
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Cookie: user=admin
Accept-Language: zh-CN,zh;q=0.9
Connection: close
不用慌,让我们来看一行一行分析这个数据包里到底都是些什么东西
第一行GET / HTTP/1.1叫数据包的“请求行”,GET的意思是使用“GET”方式请求数据,也就是你在浏览器地址栏写下网址按下回车的这个操作其实就叫做一个“GET”请求,应该很好理解。中间的/代表你正访问的网站的路径,路径可以理解成网站的“文件夹”,不同的“文件夹”下自然会有不同“文件”,就对应着不同的功能。而只有一个/则称为网站的“根路径”,也就是最开始的一层文件夹。HTTP/1.1则是正在使用的http协议版本,这个不重要。
接下来几行都是同一部分,叫“请求头”。每一行都有一个名称和一个英文冒号:与后面的内容隔开。冒号前叫“属性”,冒号后叫“值”。让我们看几个比较重要的属性和值。
“Host”,这个属性是浏览器用来告诉你的运营商你想要访问什么网站或者哪台服务器用的。上面这个例子中,ctf.xujclab.com就是我们要访问的网站
“User-Agent”,这个属性是我们告诉服务器自己正在用什么浏览器的。上面这个例子中,使用的浏览器就是Safari
“Cookie”,这个属性是用来告诉浏览器我们当前登录状态的,比如服务器会判断你是否已经登录过,用什么账号登陆的,从而返回给你对应的页面。最常见的例子就是很多网站在登陆界面会问你“是否保持登录状态”或者“是否自动登录”,其实就是用这个属性来储存的
其他属性暂时还不需要用到,如果有兴趣可以再去自行了解。
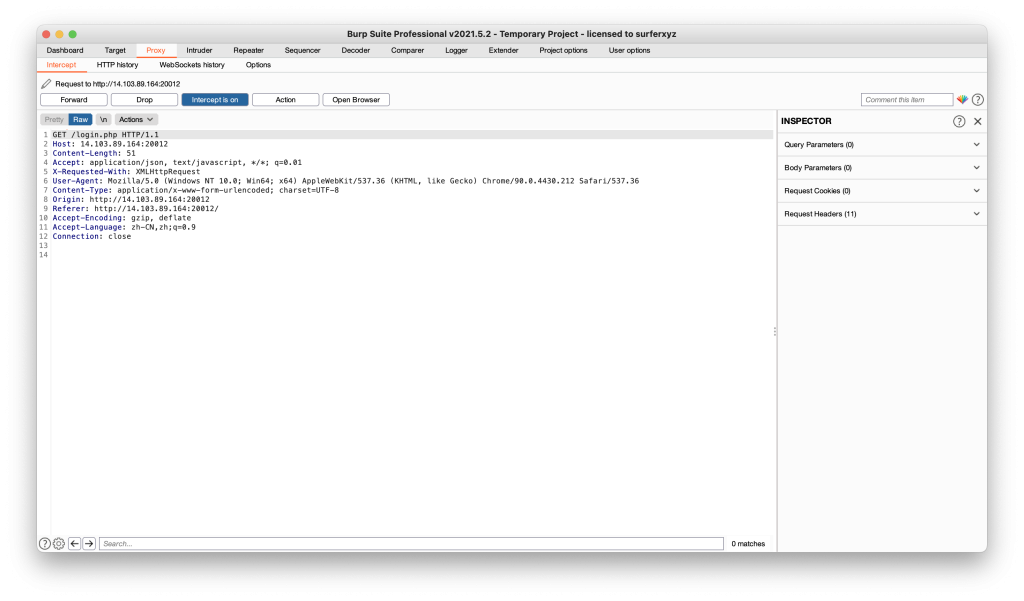
那么现在就有了个新的问题,我们要怎么截获浏览器发送出去的数据包呢?这里就要用到一个工具,叫burpsuite

具体怎么安装这个工具可以到群上提问或者自行去网上搜搜
以及什么是HTML,是怎么让我们的网站变得这么丰富多彩的?可以参考这篇:https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
对应题目:黑客新手训练营